Interface Prototyping
Embedded displays with touchscreen interfaces are more prevalent in a wide range of products. Cell phones, copiers, cars and even home appliances such as ovens, microwaves and fridges are now designed with touchscreen interfaces. Depending on the thought and design that went into the interface, interacting with one of these products can either be a pleasant experience or rather frustrating, leading to mistakes or avoidance.
This course helps students understand the concepts and theories in interface design and how prototypes can be used to test and evaluate a design. Like a physical prototype within the traditional product design process, interface prototypes provide a valuable tool to the development of the interface displays. A prototype provides the critical feedback from users, thus validating concepts and theories used in a design or indentifying areas of further development or redesign.
Interface prototypes are also being used in other important ways in the design process. They serve as a way to document the graphic and interaction design of an interface. Programmers and engineers no longer have to look at a graphic file or flowchart but can experience the real “look & feel” of the interface through the prototype. Interface prototypes can also be used as a marketing tool, allowing an interactive kiosk or display to be setup on showroom floor. Consumers can experience the interface or product before purchasing it.
Through a series of lectures on UI concepts and theories, and hands-on assignments, students will have the opportunity to design, develop and prototype a new range of devices that will be capable of wireless communication and interaction with the world around us. You will learn about the wide variety of prototypes available, the pro/cons of each kind and how to quickly and effectively create the different kinds of prototypes.
Learning Outcomes
Upon completion of the course, students are expected to demonstrate knowledge, skill and abilities in the following areas:
- Understand the different kinds of interface prototypes that can be created
- Understand how an interface prototype fits into the design process
- Learn the different tools and theories that can be used to create an interface prototype
- Demonstrate how to create different kinds of interface prototypes on real and demonstration hardware (iPhone, iPad, etc)
Prerequisites
Strong graphics and 3D experience along with some programming experience
Course Materials
Required Text: The UX Book: Process and Guidelines for Ensuring a Quality User Experience. Morgan Kaufmann, 2012 (ISBN-13: 978-0123852410)
Links: UX Books Website with a link to Amazon – www.theuxbook.net
Class Time & Location
12:05 – 1:25 pm, Tuesday & Thursday
Room 358, New Architecture Building
Week |
Tuesday |
Thursday |
| 1 | Class Introduction | Presentation – What is a Prototype? |
| 2 | Low Fidelity PrototypeUX Lifecycle | Contextual Inquiry & Analysis |
| 3 | Design Req. & Design-Informing Models | Constructing Paper Prototypes |
| 4 | Design Thinking, Ideation & Sketching | Assignment 1 Due |
| 5 | Medium Fidelity Prototype Mental Models & Conceptual Design |
Linear Prototypes Using Keynote & PowerPoint |
| 6 | Design Production Graphic Design Principles |
Linear Prototypes Using InDesign & Interactive PDFs |
| 7 | US Goals, Metrics & Targets | Linear Prototypes Using Axure |
| 8 | UX Evaluation | Prototyping Interaction Design Principles |
| 9 | Assignment Work | Assignment 2 Due |
| 10 | High FidelityPrototype Flash Animation |
Flash File Setup |
| 11 | Program Concepts | Variables & Listeners |
| 12 | Video & Sound | Key-broad Input |
| 13 | Demo Modes | Debugging |
| 14 | Assignment Work | Assignment 3 Due |
| 15 | 3D Prototypes Integrating Renderings & Animation |
Flash 3D |
| 16 | Assignment Work | Assignment Work |
| 17 | Assignment 4 Due |
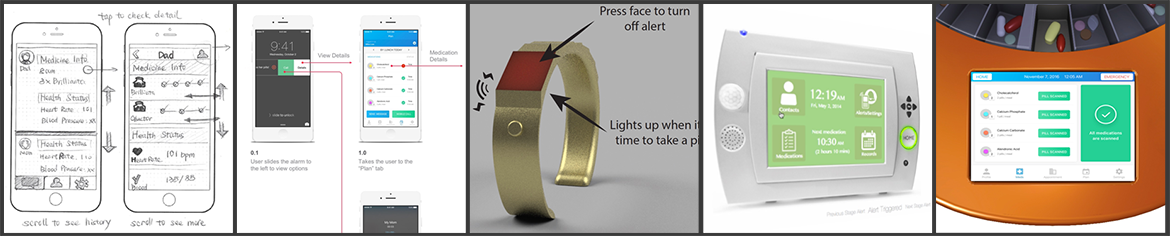
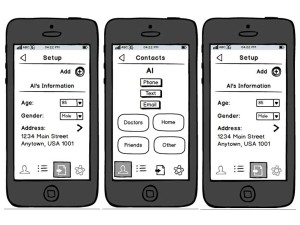
Low Fidelity Prototype (Paper)
 Students explore creating a low fidelity prototype using hand drawn sketches or graphic programs that give a hand draw look & feel.
Students explore creating a low fidelity prototype using hand drawn sketches or graphic programs that give a hand draw look & feel.
Medium Fidelity Prototype (Low Interactive)
 Students explore creating a medium fidelity prototype using Photoshop template files and using programs like Keynote, PowerPoint and InDesign to present designs on tablet devices.
Students explore creating a medium fidelity prototype using Photoshop template files and using programs like Keynote, PowerPoint and InDesign to present designs on tablet devices.
High Fidelity Prototype (Fully Interactive)
 Students explore creating a high fidelity prototype using programing environments such as ActionScript in Flash and Javascript to create a highly functional and interactive prototype.
Students explore creating a high fidelity prototype using programing environments such as ActionScript in Flash and Javascript to create a highly functional and interactive prototype.
3D Prototype
 Students explore creating a prototype that mixes interactivity with 3D to create a more robust and in depth interaction.
Students explore creating a prototype that mixes interactivity with 3D to create a more robust and in depth interaction.
Low Fidelity Prototype (Paper) Resources
iPhone Sketch Elements – Illustrator file that allows quick paper prototypes of an iPhone app
iPad Sketch Elements – Illustrator file that allows quick paper prototypes of an iPad app
Better Use of Paper in UX Design – A UX Magazine article
Software
Balsamiq – Rapid Wireframing Tool (this is the free, online website for this class)
Balsamiq Projects – A set of resources for Balsamiq
Pencil – An open source prototyping tool – lacks interaction capability
How-to Tutorial
Turn Any Font Into a Sketch Font – A great tutorial on how to make a font look “sketched”. Same techniques can be used on graphic objects.
Articles
Streamlining the Design Process with Paper Prototyping: An Interview with Carolyn Snyder
Medium Fidelity Prototype (Low Interactive) Resources
Persona
Interaction Design Foundation – Very detail information presented as part of chapter
Example Persona by Interaction Design – A good overview of what a persona should contain and possible look like
Design Personas – A good list of what a persona should contain
Software
Proto.io – Silly-fast mobile prototyping.
ProtoPie – Create superior hi-fi prototypes as easy as Pie.
Framer – An all-in-one design workflow.
Axure – Design Interactive HTML Prototypes for Web & Apps
InVision – Free Web & Mobile Mockup and UI Prototyping Tool
High Fidelity Prototype (Fully Interactive) Resources
Crank Software – Embedded GUI Prototype and Development
AS3 Tutorial at lynda.gatech.edu: ActionScript 3.0 in Flash CS3 Professional Essential Training (http://www.lynda.com/tutorial/423?org=gatech.edu)
AS3 Tutorial at lynda.gatech.edu: ActionScript 3.0 in Flash Professional CS5 Essential Training (http://www.lynda.com/tutorial/67685?org=gatech.edu)
GhostReader – Create audio files from text (http://www.assistiveware.com/education)
AT&T Natural Voices® – Online resource to create audio files from text (http://www2.research.att.com/~ttsweb/tts/demo.php)
Greensock Tweening Engine
3D Prototype Resources
Flash Tutorials on adding video files though AS3:
Tutorials
Lynda Tutorials – http://www.lynda.gatech.edu/
Software
3D Programs
Showcase – Autodesk Student Engineering & Design Community– Autodesk offers full versions of their software for students to use.
Keyshot – 3D rendering and animation software.
Other Information
The UX Book – Website for the book
21 Prototyping, Mockup, and Wireframing Tools for iPhone App Development
11 Principles of Interaction Design Explained
Principles of User Interface Design – Wikipedia
Multi Touch and Gesture User Interaction Design Principles
Principles of User Interface Design
Official Usability, User Experience & User Interface Guidelines From Companies
Tools for Creating iPhone App Mockups